While I was working through my post regarding generically formatting Angular data within a component, another generic implementation that I needed arose. I needed a way to, in a very generic fashion, raise events from a child component to its parent. Within the context of an Angular table, this could typically coincide with a click event that needs to take action, or apply some logic, to the child’s bound data. Event Emitters in Angular readily facilitate this type of functionality.
Angular Event Emitters with RxJS Subscriptions and Subjects
posted on January 26, 2018 by long2know in angular, plunker
Angular User Session Timeout
posted on December 20, 2017 by long2know in angular
A long time ago, I blogged about a service that I used in AngularJS to let the user know that their session is about to expire and that they would be logged out if they didn’t take action. I needed to recreate this functionality in Angular for my latest swath of applications.
Angular Datepicker – Exploring Bootstrap (Part 3)
posted on December 8, 2017 by long2know in angular, plunker
Since I’m using a lot of Angular Bootsrap components in my Angular apps, now seemed like a good time to revisit the classic Datepicker. The Angular Bootstrap Datepicker is relatively easy to get up and going, but I did run into a few quirks.
Angular Formatting Data
posted on November 28, 2017 by long2know in angular, plunker
A while back, I blogged about an Angular Table component that I wrote. Since that time, this component has expanded a fair bit as my application needs grow. Once such feature that I needed recently was the ability to format data dynamically.
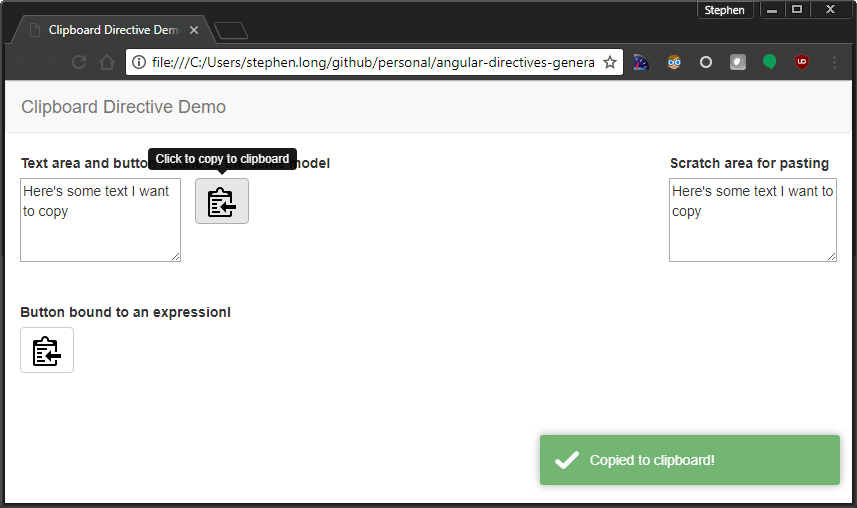
AngularJS Copy to Clipboard Directive
posted on July 9, 2017 by long2know in angularjs, plunker
The other day, I was playing around with providing users the ability to easily copy data. This was needed in order to transfer that data to another application. Since this was for an AngularJS application, a reusable directive seemed like a good idea.

AngularJS Parsers and Formatters
posted on May 26, 2017 by long2know in angularjs, plunker

While Anuglar 4.x is all the rage, I continue to also work in Angular 1.x (AngularJS) projects. Earlier this week, a colleague of mine wanted to use an input mask that doesn’t affect an underlying ng-model value. We already had a directive using jquery.input-mask, but that modifies the model value. Formatters and parsers are suited well for this task of separating the view value and model value.
Angular Filter Checkboxes
posted on April 13, 2017 by long2know in angular, plunker
A fellow developer asked me how filter Pipes could be used for filtering based on checkboxes. Using the existing code samples I’ve created, I endeavored to put together a little demo of how this can be achieved.
Angular Custom Table Component Paging
posted on April 12, 2017 by long2know in angular, plunker
After finishing up a component to filter data, generically, client-side paging seems like the next logical step to implement.
Angular Custom Table Component Filtering
posted on April 11, 2017 by long2know in angular, plunker, react
Continuing with more small features for my custom table component, I wanted to utilize what I implemented for multiple key filter with pipes for generic filtering. While implementing this, I learned more about observables, events, and sharing data across components.
Angular Pipes Filtering on Multiple Keys
posted on April 4, 2017 by long2know in angular, plunker
In one of my previous posts, I touched on how to build a filtered list using Angular pipes. As I’m adding more features to the table component that I’m working, I spent a little time modifying the pipe to be able to performing combinatory filtering.



