Over the past few weeks, I’ve been working on making a legacy web application more accessible. Key factors in accessibility are being keyboard and narrator friendly. These factors are governed by various “A11yMAS” guidelines. For this post, I’ll focus on a particular AngularJS datatimepicker (calendar) directive, which is used in the legacy web application, that lacked keyboard accessibility completely.
More LinkWorking with Web Accessibility
posted on May 12, 2019 by long2know in angularjs, Web
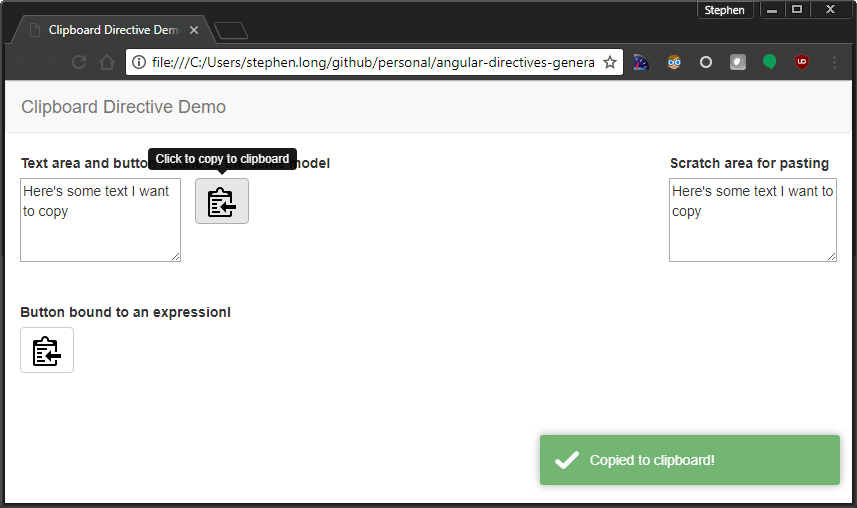
AngularJS Copy to Clipboard Directive
posted on July 9, 2017 by long2know in angularjs, plunker
The other day, I was playing around with providing users the ability to easily copy data. This was needed in order to transfer that data to another application. Since this was for an AngularJS application, a reusable directive seemed like a good idea.

AngularJS Parsers and Formatters
posted on May 26, 2017 by long2know in angularjs, plunker

While Anuglar 4.x is all the rage, I continue to also work in Angular 1.x (AngularJS) projects. Earlier this week, a colleague of mine wanted to use an input mask that doesn’t affect an underlying ng-model value. We already had a directive using jquery.input-mask, but that modifies the model value. Formatters and parsers are suited well for this task of separating the view value and model value.
Angular File Upload to WebAPI
posted on March 9, 2017 by long2know in angularjs, ASP.NET, WebApi
In my previous post regarding an Angular file upload directive, I mentioned that I would also show how to upload to a WebAPI endpoint from that directive. Here we go..
AngularJS Browser History
posted on October 18, 2016 by long2know in angularjs
Angular provides some handy mechanisms for dealing with browser history. With these mechanisms it’s straight-forward to handle URL changes through direct user interaction or the browser back/forward buttons.
Typically, when entering an Angular app, you’ll have an abstract route defined and then use the $urlRouterProvider to define a default route. Well, when I say “you,” I should qualify that to say that this is how I typically define states with ui-router.
AngularJS multiselect dropdown (updated)
posted on May 26, 2016 by long2know in angularjs, codepen, JavaScript, plunker

I was playing around with my trusty multi-select dropdown earlier today and a colleague of mine pointed out that changing the selected items outside of the directive would not actually deselect previously selected items. This was a curious bug since I knew I had a watcher on the ngModel selections.
AngularJS reusable table directive
posted on September 3, 2015 by long2know in angularjs, codepen, JavaScript, plunker, Web
Writing web-based line of business applications entails creating a lot of views with tables.
There are many jQuery table plugins and Angular directives for rendering tables, but I created my own for, primarily, read only tables.
AngularJS Date before and after validation
posted on July 23, 2015 by long2know in angularjs, JavaScript, Web

In most of the UI’s I work on lately, it’s necessary to provide start and end date selection. The typical use case is for setting date ranges for searching and storage of effective dates.
Being that these are typically Angular applications, tying into Angular’s form validation makes a lot of sense.
