I’ve written a fair bit of demos for Angular 2.x/4.x using Plunker. Plunker provides a pretty convenient way to demo Angular concepts, but the fact that the code is rendered in the browser doesn’t make it overly useful for building redistributable, or production, applications. Since many people have asked me how to take some of my demos from Plunker to a Visual Studio project, that’s what I decided to do.
The goals that I had in mind for this migration were:
- Get WebPack working (ditching Gulp for now)
- Have both dev (local) and prod (remote) building/deployment working
- Utilize a well-established project structure
- Focus on Angular functionality in the first pass
- Fix all of my TypeScript faux pas
Regarding the TypeScript errors, it’s interesting that browser-based TypeScript compilation didn’t complain, but Visual Studio’s TypeScript compiler is much less forgiving. Most of my errors were related to incorrect types being specified.
Most of these goals were hit using a couple of known templates as starting points:
https://github.com/MarkPieszak/aspnetcore-angular2-universal
https://github.com/emonney/QuickApp/tree/master/src/QuickApp
I’ve blogged previously about the Angular “universal” template. After working with it, I still thought it was too fragile. The SEO rendering seemed wonky and Angular versions used seemed to break the builds. The Angular “QuickApp” is simpler so, I incorporated ideas from both templates in terms of form and WebPack setup to get a functional demo going.
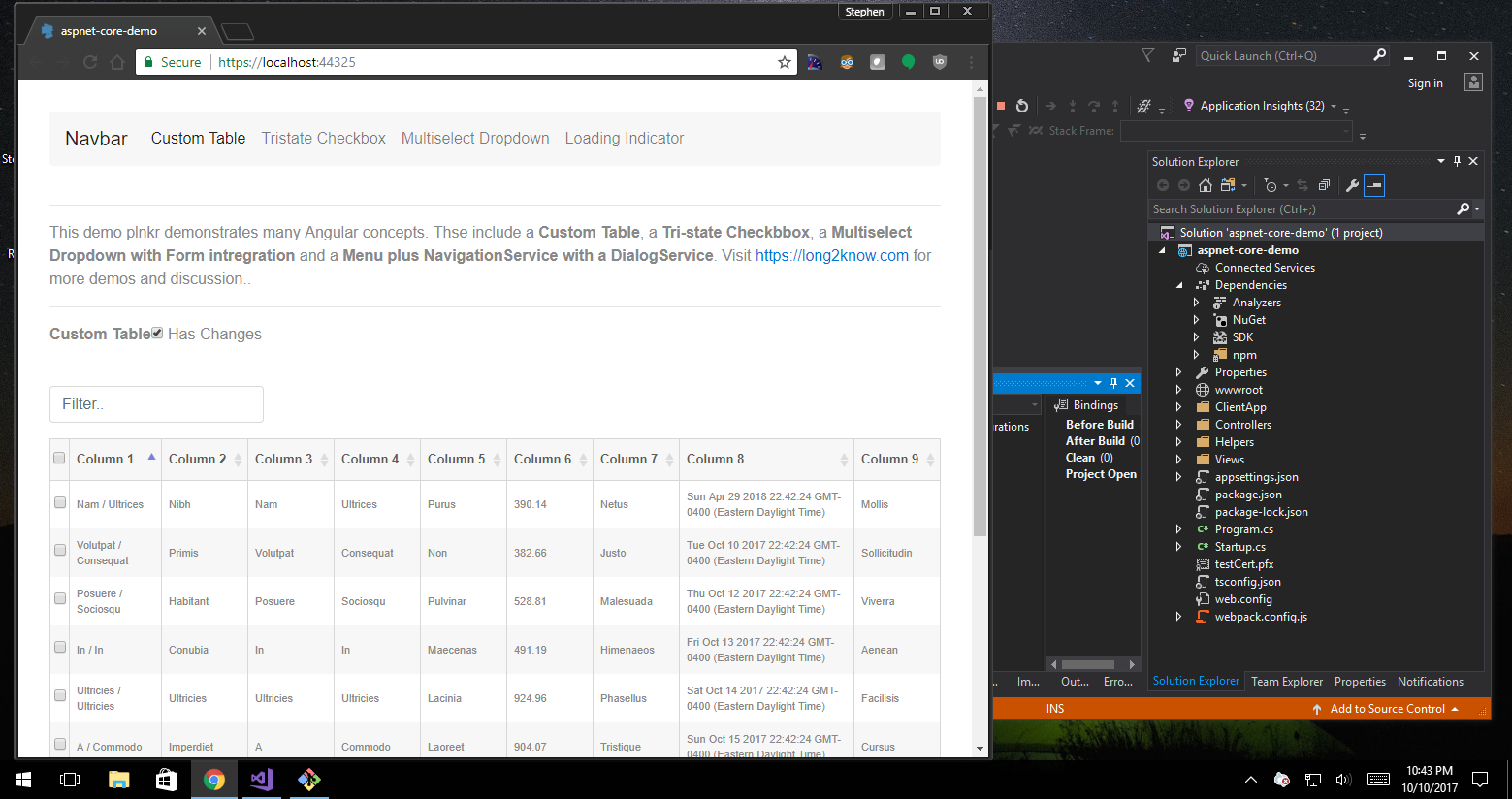
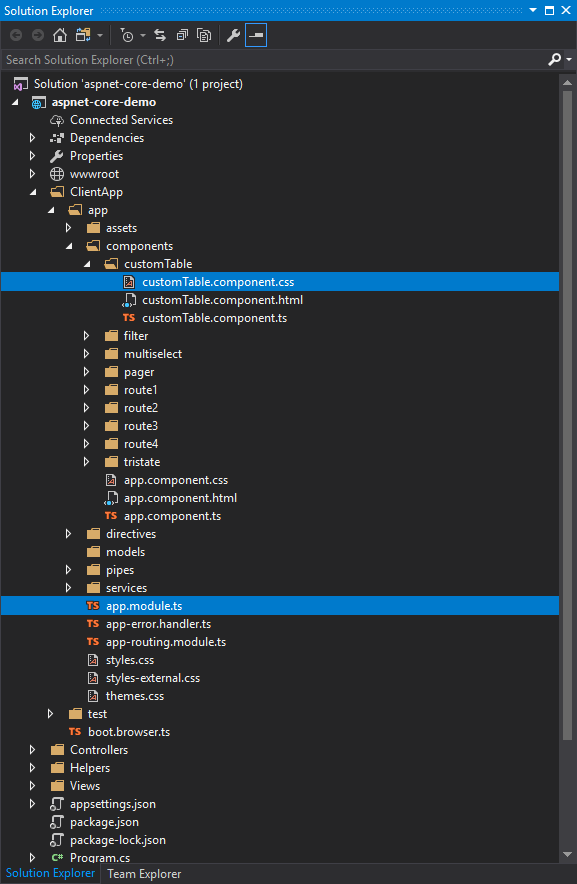
After pulling in all of my styles, components, and services, very few changes were needed beyond deleting all of the cruft I wasn’t interested in using:

The basic structure I followed is in-line with the style-guide provided through the various templates.

Components live in folders that contain all of their HTML, CSS, and TypeScript. Pipes and services (for the most part) are in dedicated folders. I do still have some pipes that are within component TS files. Angular AOT compilation and WebPack hot module replacement are both setup and working. Production deployment is working.
The major difficulties I ran into were in getting Bootstrap 4 working. This was mainly related to the JS portion of Bootstrap 4 that has a dependency on JQuery. Adding a “ProvidePlugin” line for both jQuery, Tether, and Popper appeared to fix all Bootstrap 4 issues.
1 2 3 4 5 6 7 8 9 | plugins: [ new webpack.ProvidePlugin({ $: "jquery", jquery: "jquery", "window.jQuery": "jquery", jQuery: "jquery", Tether: 'tether', Popper: 'popper.js' }) |
One other oddity that I ran into when moving CSS to be component specific was that when you use “styles” or the “styleUrls” property, styles are only applied WITHIN a component. In order to apply styles to the encapsulating element of the component, then Angular’s encapsulation has to be turned off (you can see this in the multiselect component):
1 | encapsulation: ViewEncapsulation.None |
The full source for this solution/project is on Github:
https://github.com/long2know/angular-core-demo
I also deployed the project to Azure for testing (temporarily):

Thanks for this great article. Is it possible to append inline buttons on each row?
It is probably possible. Rendering templates (components) dynamically is something I used to do pretty easily with AngularJS. However, it’s not quite as straight-forward with Angular. I’ll dig into it a bit more and see what I come up with.