Last year, I provided a brief synopsis of a project structure and conventions that i use with Angular.
Over the course of a year though, this structure has evolved.
The main thing that I have changed is to componentize the structure. For example, previously, I used directives/services/controllers folders and lumped like modules together. I also would put all HTML templates together. This gets messy quickly and makes it difficult to find things based on usage/function. Grouping directives/services/templates together (compenentizing) brings a better structure based on function, which in turn makes it easy to find parts of the project that work together to provide a given functionality.
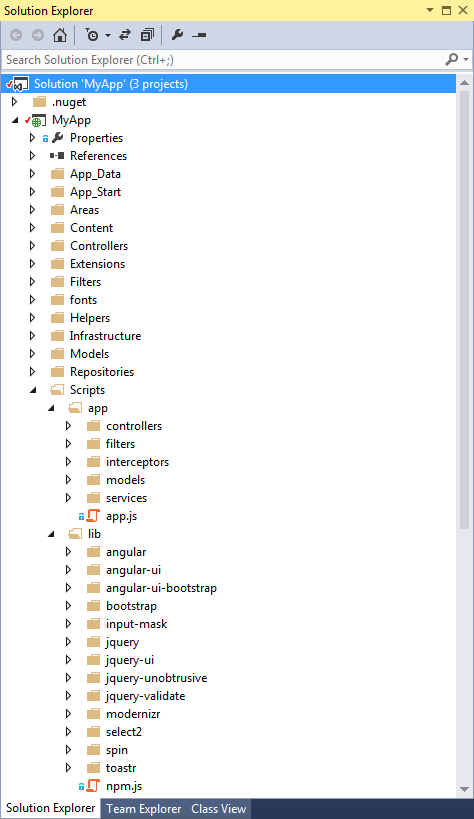
 To see this, consider, the previous structure that I described. You can see there is only a single scripts folder containing module-based directories. This is pretty tedious to navigate. If, for example, if I’m looking for all of the pieces that make up a specify function, they’re spread about 3-4 unrelated folders.
To see this, consider, the previous structure that I described. You can see there is only a single scripts folder containing module-based directories. This is pretty tedious to navigate. If, for example, if I’m looking for all of the pieces that make up a specify function, they’re spread about 3-4 unrelated folders.
Within Visual Studio, since I’m using Areas now a days, I still find that I do wind up having modules, like directives, services, etc, that aren’t part of any single component. I want to use these across multiple areas and consider them in the same vein as global libraries. I described this in a previous series of blog posts. As this is the case, you can read that series to see how to handle the loading of modules across areas, but you can also see in that series that it’s still using the “old way” of lumping all modules by type rather than function within the areas themselves.
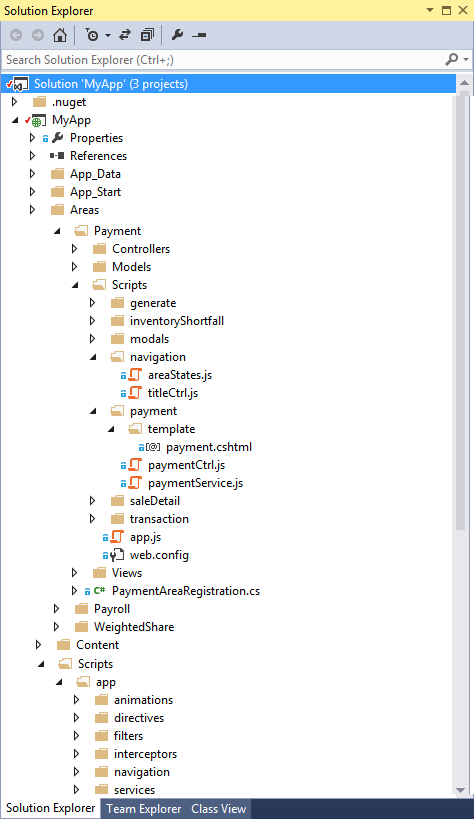
So, what does the new structure that I’ve described look like? A screen shot is below.
Taking one component as an example, you can see that I have expanded a component called “payment.” Its function isn’t really relevant to the discussion, but it’s safe to assume that that component deals with some functionality related around something we’re calling “payments.” In the fashion of componetization, this single folder contains all of the services, controllers, and HTML templates (within a templates folder) that are needed – save for globally shared components – to provide whatever its function is. Just looking at the old structure, and considering the number of components you see in the new structure, you can imagine if that I had to search for the “payment” controller, service, and template, as in the old structure, it would be tedious. This is where, IMHO, putting like-functional pieces of code together becomes advantageous.

That’s the main thing that I wanted to share in this post since my other posts on project structure have become rather dated.
